Wstęp
Jeżeli jesteś początkujący z pewnością zastanawia Cię jaka grafika i w jakiej formie może być użyta w Mugenie. W tym artykule się o tym dowiesz. Omówię tu w wystarczającym stopniu pliki takie jak SFF i PCX oraz paletę kolorów.
Grafika rastrowa - bitmapowa
Metoda grafiki traktująca obraz jako zbiór pikseli (małych niezależnych od siebie punktów tej samej wielkości) ułożonych równo w wierszach i kolumnach. Rastrem nazywa się siatkę takich punktów. Pliki rastrowe nazywa się również plikami bitmapowymi. Typowe formaty to PCX, BMP, TIFF, GIF i JPEG.

Sprite czyli sprit
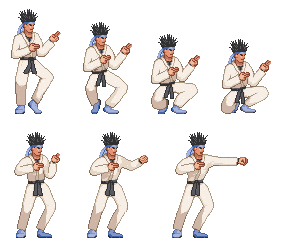
Sprit - To zwykła pojedyncza grafika wykorzystywana w Mugenie jak np. wizerunek postaci. W oryginale "sprite", doszukując się tłumaczenia można trafić na słowo "krasnoludek". Standardowo używa się spolszczonego słowa ale właściwie grafikę możesz nazywać jak chcesz.
Sprite Sheet - Szukając tłumaczenia "sheet" można to odczytać między innymi jako arkusz lub kartkę papieru i chodzi tu po prostu o zbiór wielu spritów na jednej karcie. Nazwa "Sprite Sheet" pisana razem lub osobno przyjęła się, jednak można to zastąpić też polskim odpowiednikiem jak np. "Zestaw Spritów".


Pliki z grafiką
Plik PCX i jemu podobne
PCX - Przyjęło się, że pliki w których przechowywana jest grafika mają format PCX, opracowany na początku lat 80 obecnie stracił na popularności, stosuje bezstratną kompresję w przeciwieństwie do JPG, więc grafika nie traci na jakości i pozwala na zapisywanie obrazów w tzw. True Color czyli 24 bitach (16777216 kolorów). Problemem jednak jest publikacja w sieci, ponieważ PCX nie jest już zbyt popularny i nie zostanie odpowiednio wyświetlony w przeglądarce internetowej.
GIF - Podobnym formatem i dobrym ze względu na Mugena jest format GIF, który może przechowywać grafikę o maksymalnie 8 bitach (256 kolorach). Zaletą GIFów jest ich niewielki rozmiar przez bezstratną kompresję oraz możliwość tworzenia animacji - głównie z tych dwóch powodów są one szeroko wykorzystywane w internecie. Inteligentna zamiana formatu PCX na GIF nie wywoła straty grafiki a nawet pozwoli wyświetlić grafikę taką jaką można ją oglądać w Mugenie czyli np. bez tła dla spritów postaci.
PNG - Kolejnym formatem wartym uwagi jest PNG i jak nazwa wskazuje: Portable Network Graphics - przenośna grafika sieciowa. PNG wykorzystuje drobną bezstratną kompresję i miał zastąpić GIFa, różnicą jest to że PNG pozwala na zapisywanie obrazów w 24 bitach (16777216 kolorów) wykorzystując przezroczystości, więc można bez trudu uzyskać efekt GIFa, niestety PNG nie pozwala na tworzenie animacji.
BMP - Ostatnim znanym ale odradzanym formatem jest BMP, który nie stosuje kompresji i potrafi przechowywać obrazy 24 bitowe. Głównym powodem jego popularności jest to że stał się podstawą grafiki w systemie Windows.
Formatów graficznych jest znacznie więcej i możesz wybrać ten który Ci najbardziej odpowiada, jednak wybrany format musi przechowywać grafikę bez straty jakości i z możliwością używania minimum 8 bitowej palety kolorów.
Plik SFF
To nie jest konkretny plik z grafiką tylko biblioteka grafiki do której ładuje się sprity w formacie PCX lub PNG.
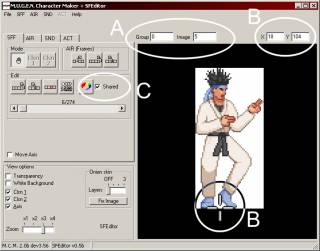
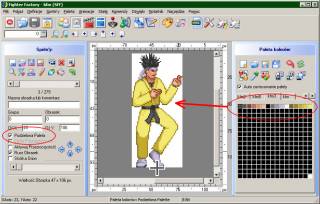
Grupa i numer sprita - Problemem stanowi to jak odnieść się do pojedynczej grafiki, można po nazwie, ale przy np. 500 spritach byłoby ciężko, dodatkowo co jeżeli część spritów odnosi się do czegoś konkretnego jak np. poruszanie się postaci. Aby to skrócić maksymalnie, wprowadzono określanie spritów za pomocą grupy i numeru w grupie czyli "Group" i "Image" (element A).
Axis - Sprit w pliku SFF nie może też od tak wisieć gdzieś w wirtualnej nieskończonej przestrzeni i trzeba go do czegoś przyczepić. Po to jest "Axis" (element B) czyli swego rodzaju nowy środek osi X i Y dla grafiki, od tej pory wyświetlając sprita w Mugenie robisz to ze względu na te nowe osie.
Wspólna paleta - Dodatkowym ważnym parametrem jest opcja wspólnej palety dla spritów, ale o tym napisałem niżej przy opisie palety (element C).
Przykład pliku SFF w użyciu przez program MCM (Mugen Character Maker):
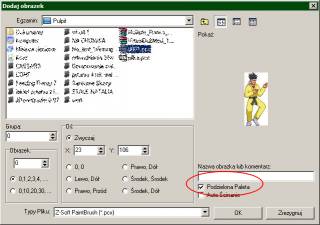
Może się zdażyć że pobierzesz kiedyś sprity np. w PCX z instrukcją typu:
ds001.pcx - 0, 5, 18, 104, Shared
Dostaniesz tak pełne informacje na temat grupy, numeru w grupie, pozycji X i Y oraz tego czy sprit ma być ładowany z podzielną paletą.
Win Mugen został napisany dla formatu PCX, program którym ładujesz pliki może pozwolić na ładowanie innych formatów ale przez to, że konwertuje je w locie na PCX. Mugen 1.0 używa już grafiki z formatu PNG, jednak kwestia w tym czy program którym ładujesz pliki ładuje je do SFF w wersji dla Win Mugena czy dla Mugena 1.0.
Plik SFFv1 kontra SFFv2
Dos Mugen i Win Mugen obsługuje pliki SFF w wersji nr. 1, wczytywane są do niego sprity w formacie PCX tylko z 8 bitową paletą kolorów.
Mugen 1.0 obsługuje pliki SFF w wersji nr. 2, wczytywane są do niego sprity w formacie PNG z 5 lub 8 bitową paletą kolorów, mogą zawierać też w sobie palety kolorów takie jak te z plików ACT.
Mugen 1.1 obsługuje pliki SFF w wersji nr. 2, wczytywane są do niego sprity w formacie PNG z 5, 8, 24 lub 32 bitową paletą kolorów, mogą zawierać też w sobie palety kolorów takie jak te z plików ACT dla grafiki 8 bitowej.
Mugen od wersji 1.0 obsługuje oba formaty SFF, więc nie ma potrzeby przekonwertowywania grafiki, jednak nowszy format zajmuje mniej miejsca i zwiększa wydajność.
Grafika RGB i 8 bitowa paleta kolorów
Grafika RGB

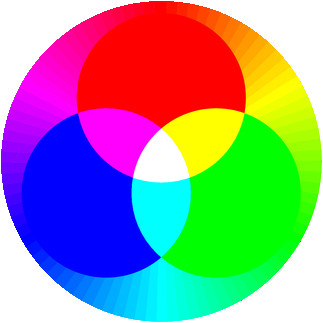
System reprezentowania barw wyświetlanych na ekranie monitora, każdy kolor w standardzie RGB składa się z 3 podstawowych kolorów: R (Red) - czerwony, G (Green) - zielony, B (Blue) - niebieski. Każdy z podstawowych kolorów może przybrać wartości od 0 do 255 (1 bajt czyli 8 bitów) czyli od minimalnej do maksymalnej.
Przykładowo:
czarny : 0, 0, 0
czerwony : 255, 0, 0
zielony : 0, 255, 0
niebieski : 0, 0, 255
biały : 255, 255, 255
Więc można utworzyć maksymalnie kombinację 256*256*256 = 16777216 różnych kolorów stąd nazwa: grafika 24 bitowa, standard ten nazywa się też "True Color".
Oczywiście jest też grafika 32 i 48 bitowa, wykorzystywana jest w specjalnych celach. Jest to rozwinięcie grafiki 24 bitowej, ale nie pod względem ilości kolorów lecz do zwiększania szybkości przesyłania obrazu, dodatkowych informacji jak efekty specjalne kolorów czy kontrola poprawności wyświetlania barw.
8 bitów czyli 256 kolorów
Grafika w Mugenie ma 8 bitową paletę kolorów co daje 256 kolorów, od 0 do 255. Jednak każdy z tych kolorów zapisywany jest w standardzie RGB jak wyżej. Czyli możesz każdemu z kolorów narzucić odpowiednią barwę ale jesteś ograniczony łączną ilością kolorów do 256 a nie ponad 16 mln. jak przy grafice 24 bitowej.
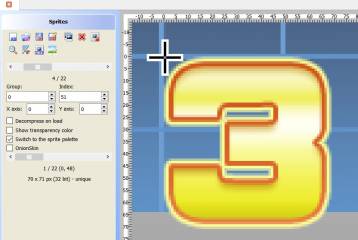
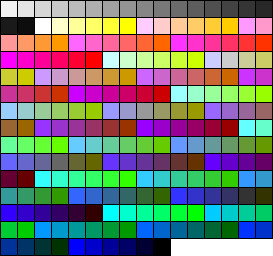
Pokazując graficznie, 256 kolorów to jest tyle (oczywiście to jest tylko przykładowa paleta):

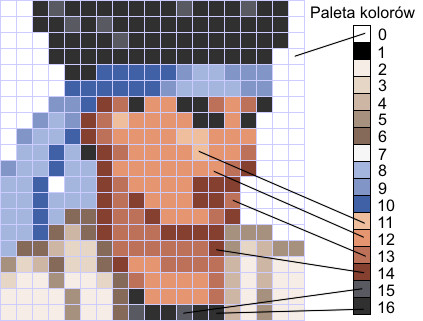
W wypadku grafiki 8 bitowej każdy kolor ma swój numer nazywany indexem, paleta ze wszystkimi zindexowanymi kolorami znajduje się na początku pliku a każdy z pikseli budujący obraz odnosi się do koloru za pomocą jego numeru.

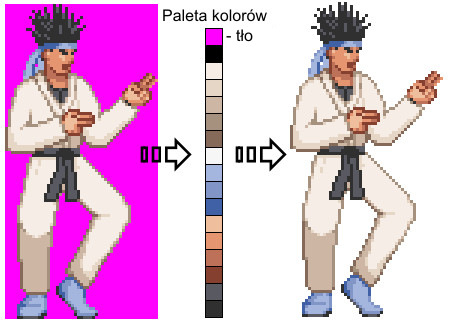
Tło dla spritów
Ważnym kolorem jest kolor z indexem 0 lub z indexem 255 . Jest to tzw. "tło" którego Mugen się pozbywa podczas wyświetlania grafiki, oczywiście nie w każdym przypadku ale z reguły. Napisałem index 0 lub index 255 ponieważ wszystko zależy od programu którego używasz, często w wypadku programów związanych z Mugenem kolor tła znajduje się na końcu, program graficzny jak np. Photoshop z tego co wiem wyświetla paletę podobnie ale np. Corel Photo-Paint już nie i tam ten kolor jest na pierwszym miejscu. Więc powinieneś to najpierw sprawdzić i nie zdziw się jeżeli kolejność w innym programie się zmieni. Podobnie z nazwą, nazwę "index" może zastąpić "ID" itd.
Dla przykładu użyłem odróżniającego się koloru w wypadku gdy program wyświetla tło na początku palety.

Ponieważ Mugen z reguły usuwa kolor tła, jeżeli nie chcesz aby jakikolwiek kolor z twojej grafiki był pominięty przy wyświetlaniu musiałbyś stracić 1 z 256 kolorów dodając tło z koloru którego nie używasz.
Jak wspomniałem, w zależności od programu jaki użyjesz układ kolorów może się różnić, część programów mugenowych podczas podglądu palety specjalnie ustawia kolor tła na końcu. Wywołane jest to założeniem że dla zwykłej postaci nie trzeba tak wielu kolorów, w tedy pojedynczy kolor na końcu odróżnia się od reszty.
Wspólna paleta i plik ACT z paletą dla postaci
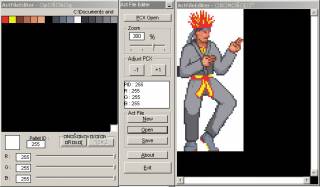
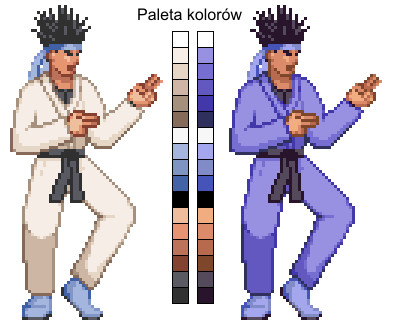
Plik ACT
Plik ACT zawiera samą paletę przygotowaną dla postaci, polega na podmianie palety przy wyświetlaniu postaci w Mugenie co może dać efekt np. zmiany stroju. Jednak pliki ACT działają tylko dla spritów z opcją wspólnej palety co opisałem poniżej.

Plik ACT możesz stworzyć na kilka sposobów, najprościej użyć odpowiedniego programu. Pod względem łatwości wybrałem dla przykładu Act FIle Editer. Jak widać tutaj kolor tła jest na samym końcu.
Pliki ACT zmieniasz podczas wyboru postaci, wybierając je przyciskami: a, b, c, x, y, z, lub z połączeniem: start + a, start + b itd...
Informacje o tym gdzie się dodaje pliki ACT znajdziesz w opisie pliku DEF postaci.
Wspólna paleta
Jak już się pewnie domyślasz wspólna paleta pozwoli Ci na wykorzystywanie plików ACT . Polega to na tym, że sprity mają taką samą paletę i są ładowane do pliku SFF z wykorzystaniem opcji wspólnej palety (podzielona paleta, shared palette). Załadowane sprity przeładują sobie paletę na pierwszy tak dodany sprit (z regóły chodzi o pierwszy sprit w bibliotece SFF) i od tej pory będą reagowały na pliki ACT.
Ważne jest by opcję wspólnej palety zaznaczać lub odznaczać podczas ładowania spritów do SFF. Jeżeli załadujesz sprit z podzielną paletą a potem zmienisz zdanie to możesz już nie odzyskać poprzedniej palety.
Należy też unikać wstawiania grafiki bez wspólnej palety pomiędzy grafikę ze wspólną paletą, taką grafikę należy dodać na końcu pliku SFF (za grafiką ze wspólną paletą).
Wspólna paleta jest przydatna tylko dla postaci, w innych przypadkach nie ma sensu jej stosować bo nie użyjesz pliku ACT i nie ma sensu też się ograniczać pojedynczą paletą.
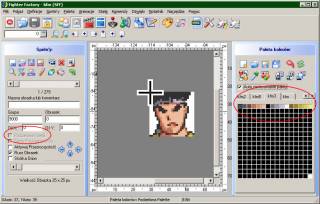
Standardowo dla postaci podstawowym spritem wymuszającym wspólną paletę jest sprit ikony 9000,0. Więc, aby wszystko było dobrze sprit ten powinien mieć taką samą paletę jak inne sprity postaci które mają korzystać z tej opcji. Wynika to z tego że ikonka postaci może się pojawić na paskach życia a zmieniająca się paleta kolorów może zmieniać cały wygląd postaci, zmieniając też ikonkę łatwiej pozna się która ikona należy do której postaci.
Inne sprity jak np. wszelkiego typu efekty nie muszą wykorzystywać wspólnej palety. Nie można też utworzyć sobie kilku wspólnych palet, jest tylko jedna taka opcja i wszystkie sprity z tą opcją współgrają ze sobą.
W skrócie: Pliki ACT zawierają zamienną paletę dla spritów załadowanych do pliku SFF z opcją wspólnej palety. Podczas wyboru postaci wybierasz też plik ACT i tak zmieniasz kolorystykę. Więcej o wyborze pliku ACT w opisie pliku DEF postaci.
Problemy z grafiką
Kompresowana grafika
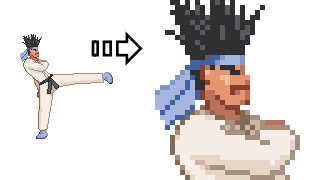
Jak wspominałem w tym tekście wybrany format plików musi przechowywać grafikę bez straty jakości. Jeżeli np. użyjesz JPG chociaż przez moment mimo wszystko zamieniając w końcu go na lepszy format to i tak będziesz miał problem jak na przykładzie poniżej, i nie obejdzie się bez poprawiania grafiki ręcznie.
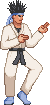
Grafika z większą paletą kolorów
W większości wypadków taka grafika zostanie zignorowana, mimo dodania i tego że w programie podglądającym SFF wszystko jest w porządku to w Mugenie grafika się nie ukaże. W wyjątkowych sytuacjach Mugen może wywołać zwykły błąd programu i system zamknie aplikację bez jakiejkolwiek Mugenowej informacji.
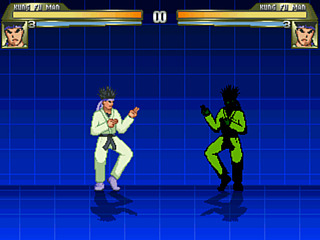
Grafika z inną paletą niż wspólna paleta
Jeżeli postanowisz dodać sprit z 8 bitową paletą ale jednak nie do końca z takim samym układem kolorów co poprzednie sprity może to spowodować kompletne zaburzenie kolorów.
Pamiętaj że wszystkie kolory mają swoje indeksy, jeżeli przykładowo zamieniłbyś indeksy kolorów włosów na kolory ubrań to przy zmianie palet na jednych spritach zmieniałyby się ubrana a na innych kolor włosów.
Grafika powinna też być ładowana do pliku SFF w odpowiedniej kolejności: najpierw z podzielną paletą a potem reszta, inaczej często pojawiają się problemy.


 Infinity MUGEN
Infinity MUGEN