Wstęp

Tworzeniem scenorysu nazywana się też storyboarding. Chodzi tu o takie rzeczy jak np.: intro albo ending, dla postaci przechodzącej grę w trybie "Arcade". W wypadku Mugena nazwa "scenorys" bardzo dobrze pasuje, ponieważ plik składa się z poszczególnych scen, które są wzbogacone tłem, animacjami, muzyką, itd.
Scenorys standardowo składa się z pliku DEF i pliku SFF, opcjonalnie może też używać muzyki np. z plików MP3.
W zapisie kodu znak (x) oznacza parametr wymagany.
Ekran scenorysu
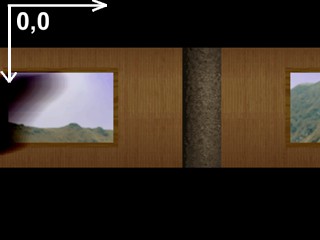
Ekran dla scenorysu jest mierzony od lewego górnego rogu.

Podgląd scenorysu
W Mugenie można uruchomić konkretny scenorys za pomocą wiersza poleceń.
Komenda:
-storyboard : Uruchamia podany scenorys, należy podać ścieżkę do jego pliku DEF.
Przykład:
mugen -storyboard chars/kfm/intro.def
Gdzie dodać scenorys ?
Postać
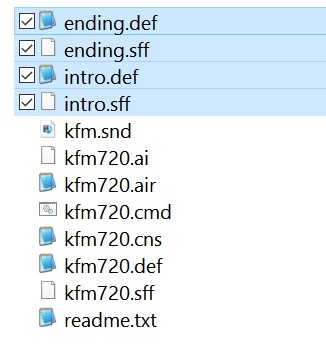
Wpisy odnoszące się do scenorysu dla postaci znajdują się w pliku DEF.
Intro : Odtwarzane raz po wyborze postaci w trybie Arcade.
Ending : Odtwarzane po zakończeniu gry w trybie Arcade. Default Ending lub końcowy komunikat gratulacyjny, nie zostanie odtworzony, jeśli zostanie zdefiniowane te zakończenie.
Plik DEF:
; Arcade mode [Arcade] intro.storyboard = intro.def ending.storyboard = ending.def

Motyw
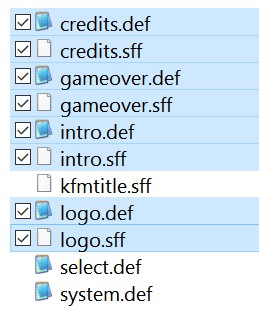
Wpisy odnoszące się do scenorysów dla motywu znajdują się w pliku system.def, w kilku miejscach.
Logo : Odtwarzane raz po uruchomieniu Mugena.
Intro : Odtwarzane po Logo, lub po przejściu gry, przy ponownym rozpoczęciu.
Game Over Screen : Odtwarzane jeśli zostanie wybrana opcja "Nie" na ekranie kontynuacji.
Default Ending : Odtwarzane po zakończeniu gry w trybie Arcade, jeśli postać nie ma swojego zakończenia. Bez dodanego Default Ending i bez dodanego Ending w postaci, zostanie wyświetlony końcowy komunikat gratulacyjny.
End Credits : Odtwarzane po Ending.
Plik system.def:
[Files] ... logo.storyboard = logo.def ;Logo storyboard definition (optional) intro.storyboard = intro.def ;Intro storyboard definition (optional) ... ;Game over screen definition [Game Over Screen] enabled = 1 ;Set to 1 to show game over screen, 0 to disable storyboard = gameover.def ;Game over storyboard filename ... ;Game ending screen definition ;This screen shows up after the Win Screen. ;It will not be displayed if the winning character has an ending. [Default Ending] enabled = 0 ;Set to 1 to show default ending, 0 to disable storyboard = ;Default ending storyboard filename ... ;Ending credits screen definition ;This screen shows up after the Win Screen and Ending [End Credits] enabled = 1 ;Set to 1 to show credits, 0 to disable storyboard = credits.def ;Credits storyboard filename

Konstrukcja scenorysu
Schemat scen
Ważnym elementem jest grupa [SceneDef], czyli definicja scen, coś jak plik DEF postaci, zawiera odnośnik do pliku SFF.
Sceny następują po kolei od numeru 0, [Scene 0], [Scene 1], [Scene 2], itd. Mogą pojawić się dodatkowe elementy, jak np. animacje, mogą być dodane pod daną sceną w której są użyte, na samym końcu, lub na początku pliku, obojętne.
Przykładowy schemat:
[SceneDef] ; definicja scen, adresy plików: SFF, SND, FNT, itd. ... [Scene 0] ; ustawienia sceny nr 0, czas trwania, efekty, animacje, dźwięki, muzyka, tekst, itd. ... [Begin Action 0] ; animacja 0, przykładowo użyta w scenie 0 ... [Scene 1] ; ustawienia sceny nr 1 ... [Scene 2] ; ustawienia sceny nr 2 ... [Scene 3] ; ustawienia sceny nr 3 ... [Begin Action 1] ; animacja 1 ... [Begin Action 2] ; animacja 2 ... [Begin Action 3] ; animacja 3 ...
Schemat warstw
Każda scena składa się z warstw (layer), warstw może być 100 z numerami od 0 do 99. Numer warstwy ma wpływ na kolejność wyświetlania grafiki, każda kolejna warstwa jest nakładana na poprzednią, warstwa layer1 przykryje warstwę layer0, itd. Kolejność zapisu warstw nie ma znaczenia, np. layer0 może być nad lub pod layer1, ważny jest numer warstwy.
Przykładowy schemat:
[Scene 0] layerall.pos = layer0.starttime = layer0.anim = layer0.offset = layer0.endtime = layer1.starttime = layer1.anim = layer1.offset = layer1.endtime = layer2.starttime = layer2.anim = layer2.offset = layer2.endtime =
[SceneDef] – grupa z plikami
[SceneDef] : (x)(tekst) Definicja scen, zawiera listę większości używanych plików.
spr = plik : (x)(tekst) Adres do używanego pliku SFF.
startscene = numer : (liczba_c) Numer sceny od której scenorys startuje, parametr służy do testowania scenorysu. Jeżeli parametr nie zostanie użyty to Mugen przyjmie standardowe wartości. Standard to: startscene = 0.
Przykład:
[SceneDef] spr = intro.sff startscene = 0
[Scene] - pojedyncza scena
Dokładnie przeczytaj opisy parametrów sceny, część z nich ma wpływ na kolejne sceny, jeżeli nie zostaną tam zmienione. Standardowo czas w Mugenie mierzy się w tikach, gdzie 60 = 1 sekunda.
[Scene <liczba>] : (x)(liczba_c) Grupa z numerem sceny, liczby powinny zaczynać się od 0.
fadein.time = czas : (liczba_c) Czas efektu pojawiania się grafiki sceny na początku.
fadein.col = kolor_R, kolor_G, kolor_B : (liczba_c) Kolor RGB tła pojawiania się grafiki sceny na początku. Wartości dla kolorów od 0 do 255.
clearcolor = kolor_R, kolor_G, kolor_B : (liczba_c) Kolor RGB tła dla sceny, jeżeli chcesz używać tego samego koloru w kolejnych scenach, wystarczy ustawić kolor w pierwszej scenie. Wartości dla kolorów od 0 do 255. Standard to: clearcolor = 0,0,0.
layerall.pos = pozycjaX, pozycjaY : (liczba_c) Domyślna pozycja dla wszystkich warstw. Jeżeli zostanie pominięta w pierwszej scenie to Mugen przyjmie wartości layerall.pos = 0,0. Jeżeli w kolejnych scenach pozycja nie zostanie ustawiona to zostanie użyta pozycja z poprzedniej sceny. Pozycja warstw nie wpływa na dodane obiekty graficzne.
layer<liczba>.starttime = czas : (liczba_c) Czas startu wyświetlania warstwy. Standard to: layer<liczba>.starttime = 0.
layer<liczba>.offset = przesuńX, przesuńY : (liczba_c) Przesunięcie pozycji na osi X i Y dla warstwy, względem domyślnej pozycji, czyli layerall.pos. Standard to: layer<liczba>.offset = 0,0.
layer<liczba>.anim = numer : (liczba_c) Numer animacji do wyświetlenia. Nie da się wyświetlić w warstwie pojedynczego sprita, musi być zapisany w formie animacji. Jeżeli użyta zostanie animacja to nie może zostać użyty tekst na tej samej warstwie.
bgm = plik : (tekst) Wpis ze ścieżką do pliku z muzyką, np. w formacie MP3. W scenie w której zostanie użyty, zacznie być odtwarzana muzyka. Muzyka będzie kontynuowana w kolejnych scenach, jeżeli wpis nie pojawi się ponownie. Jeżeli wpis w kolejnej scenie pojawi się jako pusty np. bgm =, to muzyka zostanie wyłączona. Plik z muzyką jest wyszukiwany w tym samym folderze co plik scenorysu.
bgm.loop = pętla : (0/1) Czy muzyka ma być zapętlona. Standard to: bgm.loop = 0.
window = X1 ,Y1, X2, Y2 : (liczba_c) Obszar ograniczający wyświetlanie sceny, jest to potrzebne jeżeli chcesz wyświetlać wybrany fragment względem ekranu, działa trochę jak okno przez które się patrzy. W wypadku gdy window = 0,0,319,239 wszystko co wejdzie w rejon całego ekranu będzie wyświetlane. Jeżeli wpis zostanie pominięty w danej scenie, zostanie użyty wpis z poprzedniej sceny, bez używania tego wpisu obszarem będzie cały ekran. Parametr ten nie wpływa na wyświetlanie dodatkowych obiektów graficznych.
bg.name = nazwa_tła : (tekst) Tło sceny to nic innego jak nazwa nowej grupy w której można dodać obiekty graficzne opisane w artykule: Edytowanie Mugena » Obiekty graficzne w Mugenie. Nazwano to tłem, ponieważ dodatkowe obiekty będą standardowo wyświetlane pod warstwami sceny, chyba że zostanie odpowiednio ustawiony parametr layerno. Tworząc nazwę nowej grupy nie należy używać spacji ! Przykładowo: dla bg.name = Nazwa0sceny, powstanie grupa [Nazwa0scenyDef] a pod nią będą dodawane grupy obiektów np. [Nazwa0sceny Normal]. Schemat jest pokazany niżej.
fadeout.time = czas : (liczba_c) Czas efektu zanikania grafiki sceny na końcu.
fadeout.col = kolor_R, kolor_G, kolor_B : (liczba_c) Kolor RGB tła zanikania grafiki sceny na końcu. Wartości dla kolorów od 0 do 255.
end.time = czas : (x)(liczba_c) Czas po jakim scena zostanie zakończona i uruchomi się następna. Powinna to być minimum suma czasów fadein.time + czas wyświetlania warstw + fadeout.time.
Przykład:
[Scene 0] ; efekt na początku fadein.time = 90 fadeout.col = 0,0,0 ; kolor tła clearcolor = 0,0,0 ; warstwy layerall.pos = 0,0 layer0.starttime = 0 layer0.offset = 160,120 layer0.anim = 0 layer0.endtime = 300 layer1.starttime = 0 layer1.offset = 160,180 layer1.anim = 1 ; muzyka bgm = plik.mp3 bgm.loop = 1 ; ograniczenie ekranu window = 0,0, 319,239 ; tło sceny bg.name = BG0 ; efekt na końcu fadeout.time = 90 fadeout.col = 0,0,0 ;zakończenie end.time = 600 ; animacja [Begin Action 0] 0,0, 0,0, -1 [Begin Action 1] 1,0, 0,0, -1 ; tło sceny [BG0Def] ...
Obiekty graficzne w scenie

Określenie "obiekty graficzne" może trochę mylić, chodzi tu o to co w motywie (screenpacku), na arenie i w różnych dodatkach jak np. intro do Mugena, może się pojawić. Mugen właściwie określa to jako tła które są nakładane warstwowo, ale określiłem to jako obiekty bo ma to swoją nazwę i typ, w zależności od typu wyświetla pojedynczy sprit lub animację. Poza ustawieniami każdego obiektu, można je jeszcze razem kontrolować dzięki określonemu numerowi ID.
Na nakładanie obiektów wpływa kolejność ich wywołania (te dodane niżej w kodzie nałożą się na te dodane wyżej). Pamiętaj, że nie musisz podawać wszystkich parametrów jeżeli uważasz, że ich nie potrzebujesz, Mugen ustawi dla nich standardowe wartości, wywoła błąd tylko kiedy będzie brakowało ważnego parametru lub będzie on nie przy tym obiekcie co trzeba, ostatecznie zignoruje parametr.
Obiekty graficzne oraz ich kontrola opisane są w artykule: Edytowanie Mugena » Obiekty graficzne w Mugenie.
Schemat scen z obiektami graficznymi
Przykładowy schemat:
[SceneDef] ; definicja scen ... [Scene 0] ; ustawienia sceny nr 0 bg.name = Nazwa0sceny ; zdefiniowanie tła dla sceny nr 0, nie używaj spacji ... [Nazwa0scenyDef] ; definicja dla danego tła sceny [Nazwa0sceny Nazwa obiektu] ; obiekt graficzny type = normal ... [Nazwa0sceny Normalny] type = normal ... [Nazwa0sceny Animacja] type = anim ... [Scene 1] ; ustawienia sceny nr 1 bg.name = Nazwa1 ; zdefiniowanie tła dla sceny nr 1 ... [Nazwa1Def] ; definicja dla danego tła sceny [Nazwa1 Normal] ; obiekt graficzny type = normal ... [Nazwa1 Anim] type = anim ... [Nazwa1CtrlDef Nazwa kontroli] ; definicja kontroli obiektów ... [Nazwa1Ctrl Nazwa kontrolera] type = VelSet ... [Nazwa1Ctrl VelSet] type = VelSet ...
Przykłady
Sceny
Plik logo.def z motywu "KFM"
[SceneDef] spr = logo.sff ;------------------------------------ [Scene 0] ; Fade fadein.time = 60 fadeout.time = 60 ; Screen color clearcolor = 255,255,255 ; Overlay Anims (from 0 to 9) layerall.pos = 160,120 ;Default position for all layers layer0.anim = 0 ;Anim action number ; Total time end.time = 180 ;------------------------------------ ;Animation for logo [Begin Action 0] 0,0, 0,0, -1
Plik gameover.def z motywu "KFM"
;Game over storyboard. [SceneDef] spr = gameover.sff ;------------------------------------ ; Display "game over" animation [Scene 0] ; Fade fadein.time = 30 fadeout.time = 30 fadeout.col = 255,255,255 ; Screen color clearcolor = 255,255,255 ; Overlay Anims (from 0 to 9) layerall.pos = 160,120 ;Default position for all layers layer0.anim = 0 ;Anim action number layer0.starttime = 30 ;Time to start displaying the anim ; Total time end.time = 200 ; Fade from white to black [Scene 1] fadein.time = 30 fadein.col = 255,255,255 ; Screen color clearcolor = 0,0,0 ; Total time end.time = 30 ;------------------------------------ ;Animation for game over (shakes the sprite) [Begin Action 0] 0,0, 0,125, 1 0,0, 0,-100, 1 0,0, 0,-80, 1 0,0, 0,64, 1 0,0, 0,-51, 1 0,0, 0,41, 1 0,0, 0,-32, 1 0,0, 0,26, 1 0,0, 0,-21, 1 0,0, 0,16, 1 0,0, 0,-13, 1 0,0, 0,10, 1 0,0, 0,-8, 1 0,0, 0,7, 1 0,0, 0,-5, 1 0,0, 0,4, 1 0,0, 0,-4, 1 0,0, 0,3, 1 0,0, 0,-2, 1 0,0, 0,1, 1 0,0, 0,-1, 1 0,0, 0,0, -1
Sceny z obiektami graficznymi
Plik credits.def z motywu "KFM"
; Scrolling ending credits ; This storyboard has just one scene. It makes use of a background ; with associated background controllers to scroll the credits ; upwards. ; Overlay anims are used to put the darkening bands at the top ; and bottom of the screen for a "fading text" effect. [SceneDef] spr = credits.sff startscene = 0 ;Starting scene number (for debugging) ;------------------------------------ [Scene 0] ; Fade fadeout.time = 90 fadeout.col = 0,0,0 ;Use 255,255,255 for white-fade ; Screen color clearcolor = 0,0,0 ; BG bg.name = BG0 ; Overlay Anims (from 0 to 9) layerall.pos = 0,0 ;Default position for all layers layer0.anim = 10 ;Anim action number layer0.offset = 0,24 ;Position offset layer0.starttime = 0 ;Time to start display layer1.anim = 11 layer1.offset = 0,215 ; Music bgm = credits.mp3 ;Name of music file to play bgm.loop = 0 ; Total time end.time = 1600 ;------------------------------------ ;BG def for scrolling credit text [BG0Def] [BG0 Credits] id = 1 type = normal spriteno = 0,0 start = 0,240 window = 0,24, 319,215 ;BG controller to stop text from scrolling [BG0CtrlDef Credits] CtrlID = 1 looptime = -1 [BG0Ctrl Start scrolling] type = VelSet time = 0 y = -1 [BG0Ctrl Stop scrolling] type = VelSet time = 1270 y = 0 ;------------------------------------ ;Top fade bar [Begin Action 10] 10,0, 0,0, -1, , S ;------------------------------------ ;Bottom fade bar [Begin Action 11] 10,0, 0,0, -1, V, S
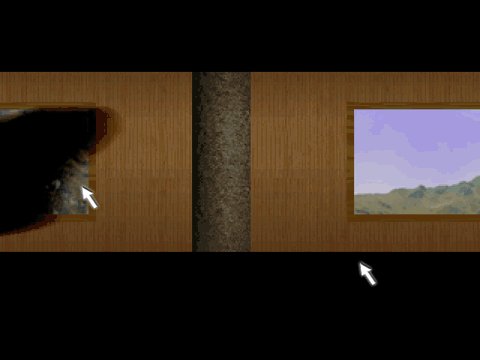
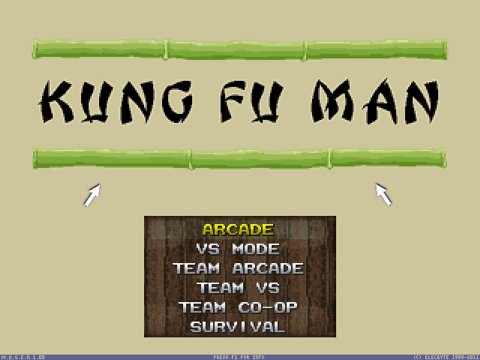
Plik intro.def z motywu "KFM"
; Kung Fu Man motif introduction storyboard ; This storyboard uses several scenes [SceneDef] spr = intro.sff ;------------------------------------ ;Scrolling mountain ;This scene uses a background to achieve the movement [Scene 0] fadein.time = 120 fadeout.time = 30 ; BG bg.name = BG0 ;Name of BG to show (no spaces allowed) ; Total time end.time = 240 ;------------------------------------ ;BG def for scrolling mountain ;Note: the name for this BG must correspond to the value of bg.name in ; Scene 0. For example, if you used "Scene0bg" instead of "BG0" for ; bg.name, then the background definition group name should be ; [Scene0bgDef]. [BG0Def] [BG0 Mountains] type = normal spriteno = 0,0 start = 0,48 velocity = 6 tile = 1,0 [BG0 Wall] type = normal spriteno = 1,0 start = 0,48 velocity = 12 tile = 1,0 mask = 1 [BG0 Shadows] type = normal spriteno = 5,0 start = -7000,48 velocity = 36 tile = 2,0 tilespacing = 480 mask = 1 trans = sub ;------------------------------------ ;Flash Suave Dude [Scene 1] ; Fade fadein.time = 15 fadein.col = 255,255,255 fadeout.time = 30 ; Screen color clearcolor = 221,248,248 ; Overlay Anims (from 0 to 9) layerall.pos = 160,24 ;Default position for all layers layer0.offset = -40,150 layer0.anim = 10 ;Anim action number ; Total time end.time = 45 ;Animation for Suave [Begin Action 10] 10,0, 0,0, -1 ;------------------------------------ ;Black wait [Scene 2] ; Screen color clearcolor = 0,0,0 end.time = 15 ;------------------------------------ ;Flash Kung Fu Man [Scene 3] ; Fade fadein.time = 15 fadein.col = 255,255,255 fadeout.time = 30 ; Screen color clearcolor = 221,248,248 ; Overlay Anims (from 0 to 9) layerall.pos = 160,24 ;Default position for all layers layer0.offset = 40,150 layer0.anim = 11 ;Anim action number ; Total time end.time = 45 ;Animation for Kung Fu Man [Begin Action 11] 11,0, 0,0, -1 ;------------------------------------ ;Black wait [Scene 4] ; Screen color clearcolor = 0,0,0 end.time = 30 ;------------------------------------ ;Kung Fu Man text ;Uses 3 layers for each word, and a starttime parameter to make the ;words show up one after another. [Scene 5] ; Fade fadein.time = 5 fadeout.time = 30 ; Screen color clearcolor = 255,255,255 ; Overlay Anims (from 0 to 9) layerall.pos = 160,24 ;Default position for all layers layer0.offset = 0,26 layer0.anim = 100 layer0.starttime = 30 layer1.offset = 0,26 layer1.anim = 101 layer1.starttime = 60 layer2.offset = 0,26 layer2.anim = 102 layer2.starttime = 90 ; Total time end.time = 180 ;Shaking "Kung" text [Begin Action 100] 100,0, 0,20, 1 100,0, 0,-15, 1 100,0, 0,11, 1 100,0, 0,-8, 1 100,0, 0,6, 1 100,0, 0,-4, 1 100,0, 0,2, 1 100,0, 0,-1, 1 100,0, 0,0, -1 ;Shaking "Fu" text [Begin Action 101] 100,1, 0,20, 1 100,1, 0,-15, 1 100,1, 0,11, 1 100,1, 0,-8, 1 100,1, 0,6, 1 100,1, 0,-4, 1 100,1, 0,2, 1 100,1, 0,-1, 1 100,1, 0,0, -1 ;Shaking "Man" text [Begin Action 102] 100,2, 0,20, 1 100,2, 0,-15, 1 100,2, 0,11, 1 100,2, 0,-8, 1 100,2, 0,6, 1 100,2, 0,-4, 1 100,2, 0,2, 1 100,2, 0,-1, 1 100,2, 0,0, -1

