Wstęp


W tym tekście dowiesz się kilku podstaw o Motywach i Screenpackach, jaka jest różnica i jak je dodawać do swojego Mugena. Motywy i Screenpacki mogą zmienić Ci cały wygląd Mugena lub tylko wybraną część.
Właściwie coś takiego jak screenpack nie powinno istnieć, bo Mugen określa to mianem motywu. Możliwe, że pochodzi to z czasów, kiedy Mugen nie obsługiwał zmiennych motywów, właściwie do tej pory nie można tego ustawić z poziomu gry. Jednak najprawdopodobniej wymyślił to ktoś kto nie wiedział, że istnieje coś takiego jak motyw, a nawet tego nie sprawdzał, bo od bardzo dawna ogólny wygląd Mugena jest właśnie owym motywem (motyw domyślny). Więc wymyślił, że można stworzyć zestaw nowych plików z grafiką i kodem odpowiedzialnymi za wygląd Mugena a potem pliki te podmienić. Stąd sama nazwa: Screen Pack a znaczy to mniej więcej tyle co: zestaw (paczka) obrazków. Motyw zachowuje się dokładnie jak screenpack, jednak jest o wiele bardziej funkcjonalny.
W skrócie: screenpack wymusza by zastąpić nim odpowiednie pliki w motywie domyślnym, natomiast motyw można dodać do nowego folderu i odpowiednio pokierować do niego Mugena.
Przez przyjęcie się nazwy screenpack nawet dobrze zbudowany motyw jest tak nazywany, więc żebyś się nie zdziwił. Jednak od tej pory już wiesz jaka jest różnica i powinieneś łatwo odróżnić jedno od drugiego.
Po więcej informacji zajrzyj do opisanej konstrukcji motywu i screenpacka kotwicawe wstępie do Mugena.
Mugen standardowo dla motywu szuka plików i folderów z pozycji folderu data, jeżeli tam nie znajduje, szuka w folderze głównym. Czyli możesz mieć np. dwa foldery font, w głównym folderze i w folderze data a ścieżka i tak będzie wyglądała przykładowo tak:
font3 = font/jg.fnt
Oczywiście plik szukany z pozycji folderu data ma pierwseństwo. Kiedy dodaje się dodatkowy motyw i Mugena kieruje się do jego folderu to ten folder staje się tym najważniejszym, potem jest data i główny folder Mugena.
Dodawanie screenpacka
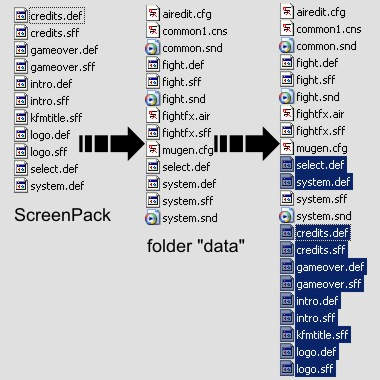
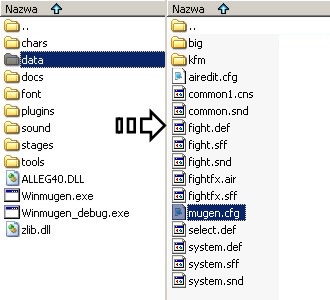
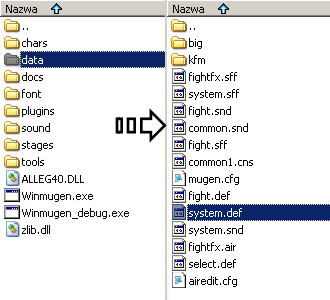
Główne pliki odpowiedzialne za wygląd Mugena znajdują się w folderze data, czcionki w font itd.
Ogólny pomysł polega na przeniesieniu wszystkich plików screenpacka do odpowiednich folderów i nadpisanie (lub nie) wszystkich już istniejących plików. Czyli czcionki ze screenpackowego folderu font należy przenieść do Mugenowego folderu font a pliki ze screenpackowego folderu data do Mugenowego folderu data.
Oczywiście wszystko zależy od konstrukcji screenpacka. W przeciwieństwie do motywu screenpack nie musi posiadać pliku system.def a jedynie pliki na podmianę.

W skład screenpacków wchodzą: ogólne screenpacki, paski energii, intra i zakończenia. Jednak mogą się pojawić różne komplikacje związane z zastępowaniem plików, ponieważ:
- Musisz używać screenpacków odpowiednich do swojej wersji Mugena.
- Zawsze musisz pamiętać o utworzeniu kopii zapasowej wszystkich plików, które będzie nadpisywał screenpack.
- Może się zdarzyć, że kilka oddzielnych screenpackow nie chce współdziałać.
Oczywiście to jest tylko schemat bo screenpack może zawierać foldery z plikami które należy przenieść w odpowiednie miejsce lub nie bo np. ścieżki wymagają by foldery przenieść razem z plikami do folderu data. Nieraz może brakować kilku plików lub mogą się pojawić problemy ze ścieżkami. Z własnego doświadczenia wiem że często wywołane jest to błędem autora screenpacka bo np. źle poukładał pliki, które mają być dodane i mimo iż kieruje ścieżki do folderu font to czcionki nie są w tym folderze a leżą między innymi plikami. Koniecznie trzeba sprawdzić ścieżki w plikach, dla tego jeżeli nie zaglądałeś jeszcze to koniecznie zajrzyj do opisanej konstrukcji motywu i screenpacka kotwicawe wstępie do Mugena.
Zmiana screenpacka w motyw
Motywem domyślnym jest standardowy wygląd Mugena. Najprościej jest podmienić pliki odpowiedzialne za wygląd Mugena, jak ze screenpackiem, ale co jeżeli chcesz używać kilku screenpacków jednocześnie i zamiennie ?
W takim wypadku musisz zmienić screenpack w motyw i możesz go przechowywać w dodatkowym folderze jak dwa standardowo dostarczane motywy z pustym silnikiem Mugena.

Motyw musi posiadać plik system.def, jeżeli go nie posiada wystarczy skopiować oryginalny z folderu data Mugena. Jednak pamiętaj żeby sprawdzić ścieżki.
Kiedy masz już plik system.def musisz go otworzyć jakimś edytorem tekstowym i uzupełnić wpisy, w zależności od tego co screenpack miał zastępować.

Podam tu w skrócie tylko podstawowe wpisy system.def, sam zrozumiesz o co chodzi, pamiętaj, że w razie problemu Mugen wyświetli błąd w którym poda Ci informacje z czym jest problem. Podobnie zajrzyj do innych plików screenpacka.
[Info] name = "Default" author = "Elecbyte" ... ; Główny spis plików skojarzonych i używanych przez "system.def" [Files] spr = system.sff snd = system.snd logo.storyboard = logo.def intro.storyboard = intro.def select = select.def fight = fight.def font1 = font/f-4x6.fnt font2 = font/f-6x9.fnt font3 = font/jg.fnt ... [Game Over Screen] enabled = 1 ; 0 - nieaktywne, 1 - aktywne storyboard = over.def ... [Default Ending] enabled = 1 ; 0 - nieaktywne, 1 - aktywne storyboard = ending.def ... [End Credits] enabled = 1 ; 0 - nieaktywne, 1 - aktywne storyboard = credits.def ...
Jak wspominałem zależy co screenpack ma zastępować. Gdyby miał np. zastępować fightfx.sff i fightfx.air to poza plikiem system.def musiałbyś też skopiować fight.def.
[Files] sff = fight.sff snd = fight.snd font1 = font/jg.fnt font2 = font/num1.fnt font3 = font/name1.fnt fightfx.sff = fightfx.sff fightfx.air = fightfx.air common.snd = common.snd ...
Jeżeli nie zaglądałeś jeszcze to koniecznie zajrzyj do opisanej konstrukcji motywu i screenpacka kotwicawe wstępie do Mugena.
Dodawanie motywu

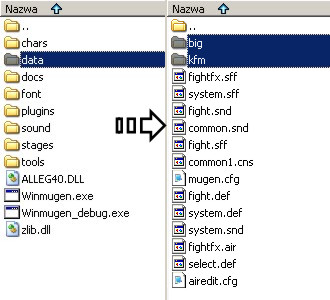
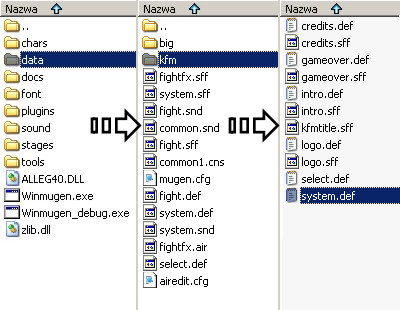
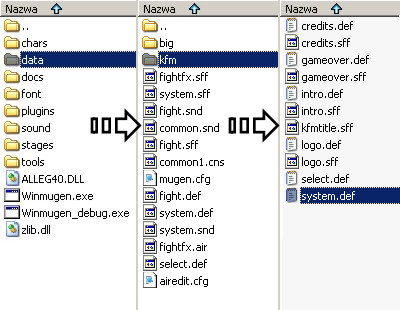
Dobrym przykładem będzie motyw z folderu kfm jak na przykładowej grafice.
Zmiana domyślnego motywu w pliku mugen.cfg

Otwórz plik mugen.cfg znajdujący się w folderze data i w [Options] edytuj wpis "motif =" zmieniając ścieżkę do pliku system.def motywu. Możesz używać kilku motywów zamiennie poprzedzając wpisy znakiem komentarza ";".
[Options] ; motif = data/system.def ; motif = data/big/system.def motif = data/kfm/system.def
Tworzenie pliku BAT lub skrótu do pliku EXE
W tym wypadku musisz skorzystać z wiersza poleceń.
Informację na ten temat znajdziesz w artykule: Wiersz poleceń.
Gotowe przykłady znajdziesz tu:Tworzenie pliku BAT kotwica i tu: Tworzenie skrótu do pliku EXE kotwica
Przydatne programy
Jak widać nie potrzebujesz dodatkowych programów, jednak jest przynajmniej jeden taki który pozwala zmienić motyw a i tak opiera się on na możliwościach wiersza poleceń. Znajdziesz go w naszej bazie z programami.
Mugen Screenpack Selecter
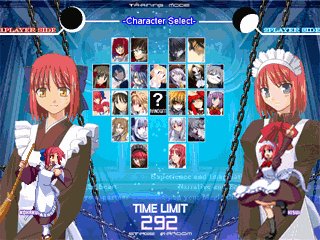
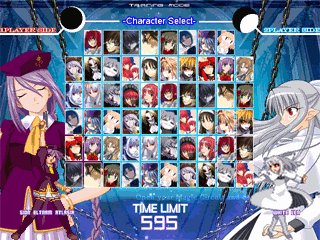
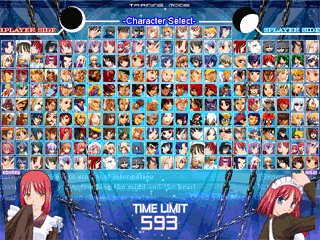
Zmiana wyboru postaci w Motywie
Głównym problemem podczas dodawania postaci jest brak miejsc, plikiem odpowiedzialnym za to jest plik system.def.



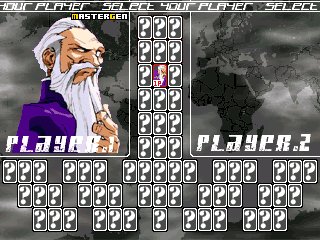
Pod wpisem [Select Info] znajdują się informacje odnośnie grafiki wyboru postaci, kursorów, ich rozmieszczenia i rozmiarów. Poniżej opisze tylko te najważniejsze. Większość wpisów wygląda podobnie i działa analogicznie, trochę jak programowanie obiektowe.
[Select Info] ... rows = 2 ; Liczba wierszy columns = 5 ; Liczba kolumn wrapping = 1 ; Przeskok kursora z końcowego pola na pierwsze (1 - włączone, 0 - wyłączone) pos = 90,170 ; X,Y - pozycja startowa wyświetlania siatki wyboru (w pikselach) showemptyboxes = 1 ; Wyświetlanie pustych pól (1 - włączone, 0 - wyłączone) moveoveremptyboxes = 1 ; Poruszanie kursora po pustych polach (1 - włączone, 0 - wyłączone) cell.size = 27,27 ; X,Y - rozmiar pojedynczego pola (w pikselach) cell.spacing = 2 ; Przerwa między każdą komórką (w pikselach) cell.bg.spr = 150,0 ; Grupa i numer sprita z grafiką dla pola cell.random.spr = 151,0 ; Grupa i numer sprita z grafiką dla wyboru losowego cell.random.switchtime = 4 ; Czas przeskoku dla wyboru losowego (w tikach, 60 = 1 sekunda) p1.cursor.startcell = 0,0 ; Start kursora dla P1 (nr. pola, 0,0 - pierwsza kolumna i pierwszy wiersz) p1.cursor.active.spr = 160,0 ; Grupa i numer sprita z grafiką dla aktywnego kursora P1 p1.cursor.done.spr = 161,0 ; Grupa i numer sprita z grafiką dla kursora P1 którym wybrano postać ... portrait.spr = 9000,0 ; Grupa i numer sprita ikony (małego portretu) z postaci portrait.offset = 0,0 ; Dodatkowe przesunięcie ikonki postaci (w pikselach) portrait.scale = 1,1 ; Skala ikonki postaci (w procentach, 1 = 100%) ... title.offset = 159,13 ; Pozycja podpisu Arcade Mode itp. ... p1.face.spr = 9000,1 ; Grupa i numer sprita dużego portretu z postaci p1.face.offset = 18,13 ; Pozycja portretu postaci P1 (w pikselach) p1.face.scale = 1,1 ; Skala portretu postaci P1 (w procentach, 1 = 100%) p1.face.facing = 1 ; Strona w którą obrucono portret (1 - bez obrotu standardowo w prawo, -1 - odbicie lustrzane) ... p1.name.offset = 10,162 ; Pozycja nazwy postaci P1 (w pikselach)
Więcej na ten temat w artykule: Dodawanie postaci.

 Infinity MUGEN
Infinity MUGEN

