Wstęp

Określenie "obiekty graficzne" może trochę mylić, chodzi tu o to co w motywie (screenpacku), na arenie i w różnych dodatkach jak np. intro do Mugena, może się pojawić. Mugen właściwie określa to jako tła które są nakładane warstwowo ale określiłem to jako obiekty bo ma to swoją nazwę i typ, w zależności od typu wyświetla pojedynczy sprit lub animację. Poza ustawieniami każdego obiektu, można je jeszcze razem kontrolować dzięki określonemu numerowi ID.
Na nakładanie obiektów wpływa kolejność ich wywołania (te dodane niżej w kodzie nałożą się na te dodane wyżej). Pamiętaj, że nie musisz podawać wszystkich parametrów jeżeli uważasz że ich nie potrzebujesz, Mugen ustawi dla nich standardowe wartości, wywoła błąd tylko kiedy będzie brakowało ważnego parametru lub będzie on nie przy tym obiekcie co trzeba, ostatecznie zignoruje parametr. Znak (x) oznacza parametr wymagany.
Obiekty zostały opisane osobno bo zawsze są to te same obiekty a występują w całym Mugenie z wyjątkiem postaci.
Obiekty są tak naprawdę cztery, ale czwarty obiekt jest używany tylko na arenach.
Ogólny schemat
Wszystkie obiekty maja wyświetlać lub kontrolować grafikę w danym obszarze, obszar ten jest odpowiednio zdefiniowany tzn. ma swoją nazwę a obiekty przejmują tę nazwę. Jeżeli nazwa będzie zła, obiekt nie zostanie wczytany. W niektórych sytuacjach sam definiujesz obszar tzn. nadajesz mu swoją nazwę. Z reguły przy definicji możesz dodawać też ścieżkę do pliku SFF przygotowanego tylko dla danego obszaru. Jak widać na przykładach niżej wszystko opiera się na tym samym schemacie.
Przykładowy schemat dla areny z pliku DEF:
[BGdef] ; definicja tła areny spr = kfm.sff ; ścieżka do pliku SFF ... [BG Nazwa obiektu] type = normal ... [BG Nazwa obiektu 2] type = parallax ... [BG Nazwa obiektu 3] type = normal ... [BGCtrlDef Nazwa kontroli] ; definicja kontroli obiektów ... [BGCtrl Nazwa kontrolera] type = VelSet ... [BGCtrl Nazwa kontrolera 2] type = VelSet ...
Przykładowy schemat dla motywu z pliku system.def:
[Title Info] ; ustawienia głównego menu Mugena ... [TitleBGdef] ; definicja głównego menu Mugena ... [TitleBG Nazwa obiektu] type = normal ... [TitleBG Nazwa obiektu 2] type = normal ... [TitleBGCtrlDef Nazwa kontroli] ; definicja kontroli obiektów ... [TitleBGCtrl Nazwa kontrolera] type = VelSet ... ;------------------------- [Select Info] ; ustawienia ekranu wyboru postaci ... [SelectBGdef] ; definicja ekranu wyboru postaci ... [SelectBG Nazwa obiektu] type = normal ... ;------------------------- [VS Screen] ; ustawienia ekranu VS ... [VersusBGdef] ; definicja ekranu VS ... [VersusBG Nazwa obiektu] type = normal ... ;------------------------- [Victory Screen] ; ustawienia ekranu zwycięstwa ... [VictoryBGdef] ; definicja ekranu zwycięstwa ... [VictoryBG Nazwa obiektu] type = normal ... ;------------------------- [Option Info] ; ustawienia ekranu opcji ... [OptionBGdef] ; definicja ekranu opcji ... [OptionBG Nazwa obiektu] type = normal ...
Przykładowy schemat dla dodatkowych plików DEF dla postaci i motywów (logo.def, intro.def, credits.def, ...):
[SceneDef] ; definicja scen ... [Scene 0] ; ustawienia sceny nr 0 bg.name = Nazwa0sceny ; zdefiniowanie obszaru dla sceny nr 0 ... [Nazwa0scenyDef] ; definicja dla danego obszaru ... [Nazwa0sceny Nazwa obiektu] type = normal ... [Nazwa0scenyCtrlDef Nazwa kontroli] ; definicja kontroli obiektów ... [Nazwa0scenyCtrl Nazwa kontrolera] type = VelSet ... ;------------------------- [Scene 1] ; ustawienia sceny nr 1 ...
Normal - zwykła grafika
Zwykły obiekt, składa się z pojedynczego sprita a kolejne obiekty większość parametrów dziedziczą po nim.
[<definicja> <nazwa>] : (x)(tekst) Nazwa obiektu, mogą to być zarówno liczby jak i litery, początkowy zapis może się różnić i zależy od tego gdzie obiekt jest używany, i jak się nazywa definicja obszaru w której jest obiekt.
type = normal : (x)(tekst) Tu podaj typ obiektu, normal, anim lub parallax.
spriteno = grupa, numer : (x)(liczba_c) Numer grupy i obrazka w grupie, sprita z pliku SFF.
ID = numer : (liczba_c) Numer identyfikacyjny obiektu, dzięki niemu możesz później kontrolować dany obiekt, jeżeli to konieczne kilku obiektom możesz nadać ten sam numer.
mask = 0 : (0/1) Tu ustalasz czy obiekt ma się zachowywać jak maska, czyli czy ma usuwać kolor tła. 0 - brak maskowania, 1 - maskowanie, standard to mask = 0. Maskowanie działa tylko dla pojedynczych spritów, nie działa dla animacji.
layerno = 0 : (0/1) Poziom wyświetlania obiektu, np. dla aren: 0 - obiekt jest pod postacią walczącą na arenie, 1 - obiekt jest nakładany na postać. Poziom wyświetlania obiektu nie jest związany z nakładaniem poszczególnych obiektów na tym samym poziomie na siebie, standard to layerno = 0.
start = startX, startY : (liczba_rz) Tu podajesz startową pozycję obiektu na osiach głównych, pozycje określasz względem środka osi współrzędnych wyświetlanego sprita i osi np. areny, standard to start = 0,0.
positionlink = 0 : (0/1) Ten parametr ustawiony na 1 powoduje, że powyższy parametr start nie określa pozycji obiektu na osiach głównych ale na osiach poprzednio wstawionego obiektu, ustawiony parametr delta przestaje reagować i przejmuje wartość poprzednio wstawionego obiektu. Jeżeli poprzedni obiekt się porusza to ten też, standard to positionlink = 0. Parametr jest przydatny do jednoczesnego sterowania wieloma różnymi obiektami, wystarczy że ustawisz jeden obiekt a pod nim dodasz resztę z ustawionym positionlink = 1.
delta = przesuńX, przesuńY : (liczba_rz) Przesunięcie obiektu ze względu na przesunięcie kamery, wartości dodatnie oznaczają że obiekt porusza się w kierunku przeciwnym do ruchu kamery. Zależnie od wartości, obiekt będzie się przesuwał szybciej lub wolniej, możesz dzięki temu wywołać efekt przestrzenny np. oddalony obiekt (góry, las) przy normalnych ruchach kamery będzie poruszał się wolniej. Standard to delta = 1, 1; jeżeli podasz delta = 0,0 to obiekt będzie przesuwał się zgodnie z ruchem kamery i będzie cały czas na ekranie.
velocity = ruchX, ruchY : (liczba_rz) Tu ustalasz stałe i jednostajne przesuwanie obiektu w konkretnym kierunku za pomocą dodatnich lub ujemnych wartości. Standard to velocity = 0, 0.
tile = powtórzX, powtórzY : (liczba_c) Powtarzanie obiektu względem osi X i Y, 0 - brak powtarzania, 1 - powtarzanie w nieskończoność, wartości >1 oznaczają liczbę powtórzeń, np. tile = 2,2 - oznacza po dwa powtórzenia obiektu na osi X i Y, powtarzanie obiektu dla osi X odbywa się w prawo a dla Y w dół. Obiekt jest ustawiany: jeden obok drugiego. Standard to tile = 0, 0.
tilespacing = przerwaX, przerwaY : (liczba_c) Ten zapis odnosi się do powyższego, ale chodzi tu o przerwę w pikselach między powtarzanymi obiektami. Zwykłe sprity są ustawiane obok siebie. Standard to tilespacing = 0, 0.
trans = none : (tekst) Tu możesz określić transformację graficzną obiektu, dla podstawowej transformacji możesz wstawić: none, add, add1 lub sub. Standard to trans = none.
None - nie wywołuje żadnego efektu.
Add - wywołuje efekt dodania kolorów. Jeżeli masz kolor czarny (wartości RGB 0,0,0) to nie wywoła to żadnego efektu bo do wyświetlanej grafiki dodaje wartości zerowe. Dzięki dodawaniu kolorów wywołuje się efekt świecenia, im ciemniejszy obrazek tym bardziej przezroczysty.
Add1 - wywołuje efekt dodawania kolorów jak wyżej ale tylko w 50% co powoduje słabsze dodawanie.
Sub - wywołuje efekt odejmowania kolorów.
AddAlpha - dodatkowy parametr łączący dodawanie i odejmowanie kolorów, ale w tedy trzeba dodać parametr alpha.
alpha = sub, add : (liczba_c) Ten parametr jest używany tylko przy parametrze trans = addalpha. Łączy się w nim dodawanie i odejmowanie kolorów, sub - to poziom odejmowania kolorów od 0 (maksymalne odejmowanie) do 255 (mimimalne odejmowanie), add - to poziom dodawania kolorów od 0 (nimimalne dodawanie) do 255 (maksymalne dodawanie). Wartości są przeciwne bo odejmowanie kolorów jest przeciwieństwem dodawania kolorów. Jednoczesne maksymalne dodawanie i odejmowanie wywoła efekt całkowitej przezroczystości obiektu.
window = X1 ,Y1, X2, Y2 : (liczba_c) Obszar ograniczający wyświetlanie obiektu, jest to potrzebne jeżeli chcesz wyświetlać wybrany fragment obiektu względem ekranu, działa trochę jak okno przez które się patrzy. W wypadku gdy window = 0,0,319,239 i localcoord = 320,240 wszystko co wejdzie w rejon całego ekranu będzie wyświetlane, są to standardowe wartości jeszcze z czasów Dos Mugena i Win Mugena.
windowdelta = przesuńX, przesuńY : (liczba_rz) Działa podobnie jak delta dla obiektu ale w tym wypadku tyczy się zapisu określonego wyżej. Jeżeli window będzie przesuwany tak jak obiekt to cały czas będzie widoczny tylko wybrany fragment, jeżeli nie to okno ograniczające będzie zszyte z ekranem, standard to windowdelta = 0, 0.
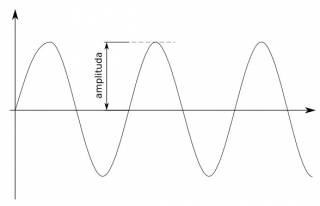
sin.x = odległość, czas, przesuń : (liczba_rz) To jest sekwencyjne przesuwanie środka osi współrzędnych sprita na osi X na podaną odległość (a właściwie amplitudę) w określonym czasie, trzecia wartość to przesunięcie początkowe fazy sinusoidy, jest standardowo ustawione na 0 czyli w środku zasięgu ruchu sinusoidy. Sekwencyjnie dlatego, że (przy odległości dodatniej) po przesunięciu w prawo na podaną odległość i zwolnieniu obiekt zaczyna wracać i przesuwać się w ten sam sposób w lewo na podaną odległość, działa to trochę jak wahadło jednak brakuje obrotu obiektu. Standard to sin.x = 0, 0, 0.
sin.y = odległość, czas, przesuń : (liczba_rz) Tak jak wyżej ale chodzi o oś Y i jeżeli np. ustawisz tu dwukrotnie większe wartości niż w sin.x to obiekt będzie krążył wyznaczając liczbę 8. Standard to sin.y = 0, 0, 0.
Przykład obiektów z grafiki powyżej z motywu "MUGEN1" z pliku system.def
;Title background definition [TitleBGdef] ... [TitleBG Background Bottom] type = normal spriteno = 100,0 layerno = 0 start = 0,0 tile = 1,1 velocity = -1, -1 window = 0,632, 1279,959 ... [TitleBG Title Logo] type = normal spriteno = 0,0 layerno = 0 start = 0,140 mask = 1
Anim - animacja
Chodzi tutaj o obiekt animowany, większość parametrów jest taka sama jak w normalnym obiekcie, dlatego nie będę ich opisywał. Brakuje transformacji obrazu parametrem trans, ale w zamian można transformować obraz w zapisie animacji. Więcej o budowie animacji w artykule: Edytowanie Mugena » Animacje i efekty animacji. W wypadku animacji nie działa maskowanie tak jak w innych obiektach.
[<definicja> <nazwa>] : (x)(tekst) Nazwa obiektu, mogą to być zarówno liczby jak i litery, początkowy zapis może się różnić i zależy od tego gdzie obiekt jest używany, i jak się nazywa definicja obszaru w której jest obiekt.
type = anim : (x)(tekst) Typ obiektu, normal, anim lub parallax.
actionno = numer : (x)(liczba_c) Numer animacji dla obiektu, to prawie jedyna zmiana w porównaniu do normalnego obiektu.
ID = 0
layerno = 0
start = 0, 0
positionlink = 0
delta = 1, 1
velocity = 0, 0
tile = 0, 0
tilespacing = przerwaX, przerwaY : (liczba_c) Ten zapis odnosi się do powyższego, ale chodzi tu o przerwę w pikselach między powtarzanymi obiektami. Jednak w przeciwieństwie do pozostałych obiektów, tu powtarzany obiekt jest nakładany jeden na drugi a nie jak w innych wypadkach obok siebie. Musisz tu po prostu podać szerokość lub wysokość animacji, jeżeli ma być pokazywana jedna obok drugiej. Standard to tilespacing = 0, 0.
window = 0, 0, 319, 239
windowdelta = 0, 0
sin.x = 0, 0, 0
sin.y = 0, 0, 0
W konkretnym rejonie (w definicji jakiegoś obszaru) gdzieś poniżej obiektu powinna pojawić się zdefiniowana animacja, czyli zapis kolejności klatek, więcej na ten temat w artykule: Edytowanie Mugena » Animacje i efekty animacji.
Animacja
[Begin Action <numer>] : (x)(tekst) Numer animacji, potem posługujesz się właśnie tym numerem.
grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt : (x)(tekst)(liczba_c) Wszystkie parametry animacji mają swoją kolejnośc, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A.
Opis parametrów:
grupa : (x)(liczba_c) Numer grupy obrazka z pliku SFF, jeżeli wstawisz: -1, to otrzymasz pustą klatkę.
numer : (x)(liczba_c) Numer obrazka z wcześniej określonej grupy.
przesuńX, przesuńY : (liczba_c) Dodatkowe przesunięcie sprita w danej klatce.
czas : (liczba_c) Czas wyświetlania klatki, standardowo 60 to 1 sekunda, wartość: -1, klatka będzie wyświetlana w nieskończoność.
odbicie : (tekst) Odbicie sprita względem osi wewnętrznych, pozostaw puste lub wpisz:
V - odbicie pionowe (względem osi X).
H - odbicie poziome (względem osi Y).
VH - jednoczesne odbicie pionowe i poziome.
efekt : (tekst) Efekt obrazu dla klatki (więcej informacji w podstawach), pozostaw puste lub wstaw:
A - (Add) dodawanie kolorów.
A1 - (Add1) dodawania kolorów 50%.
S - (Sub) odejmowanie kolorów.
AS<liczba>D<liczba> - połączone dodawanie i odejmowanie kolorów, liczby od 0 do 255.
S<liczba> - odejmowanie kolorów: 0 - maksymalne, 255 - minimalne.
D<liczba> - dodawanie kolorów: 0 - minimalne, 255 - maksymalne.
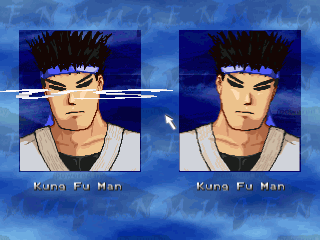
Przykład obiektów z grafiki powyżej z motywu "Default" z pliku system.def
;VS Match up screen background [VersusBGdef] ... [VersusBG 4] ;VS Logo type = anim actionno = 200 layerno = 1 ; Front start = 0,95 [Begin Action 200] 200,4, 0,0, 1 200,3, 0,0, 2 200,2, 0,0, 3 200,1, 0,0, 4 200,0, 0,0, 8 200,5, 0,0, 3 200,6, 0,0, 3 200,7, 0,0, 3 200,8, 0,0, 3 200,0, 0,0, -1
Parallax - skalowana grafika
Obiekt Parallax składa się z jednego sprita tak jak normalny, ale brakuje transformacji obrazu czyli efektów. Dochodzi skalowanie na którym ten obiekt się opiera. Sprawdź efekt paralaksy jeżeli chcesz wiedzieć wiecej.
[<definicja> <nazwa>] : (x)(tekst) Nazwa obiektu, mogą to być zarówno liczby jak i litery, początkowy zapis może się różnić i zależy od tego gdzie obiekt jest używany, i jak się nazywa definicja obszaru w której jest obiekt.
type = parallax : (x)(tekst) Typ obiektu, normal, anim lub parallax.
spriteno = grupa, numer : (x)(liczba_c) Numer grupy i obrazka w grupie, sprita z pliku SFF, tak jak przy normalnym obiekcie.
ID = 0
layerno = 0
start = 0, 0
positionlink = 0
delta = 1, 1
velocity = 0, 0
mask = 0
xscale = skalaX1, skalaX2 : (x)(liczba_rz) Skalowanie obiektu na osi X względem przesunięcia obiektu. Jak to działa? To właściwie wygląda bardziej jak przekrzywianie sprita. Pierwsza wartość to skalowanie górnej części sprita a druga dolnej. Skalowanie zależy od przesunięcia obiektu na osi X i prędkości przesunięcia kamery, więc przy parametrze delta = 1, 1; xscale = 1, 1.75; górna część sprita przesuwa się w tempie 1 * 1 = 1 pikseli na ruch kamery, dolna część przesuwa się w tempie 1 * 1.75 = 1.75 pikseli na ruch kamery. Efekt xscale można użyć np. do sztucznego obrotu płaskiego podłoża 2D. Uwaga: używając tego parametru nie używaj parametru: width.
width = szerokośćX1, szerokośćX2 : (x)(liczba_c) Ten parametr podobnie jak xscale, decyduje o X1 - górnej szerokości i X2 - dolnej szerokości obiektu podawanej w pikselach. Sam dobierze współczynnik skali czyli dla sprita o szerokości 200 pikseli zapis width = 200, 300 wywoła podobny efekt przesunięcia co xscale = 1, 1.5. Uwaga: używając tego parametru nie używaj parametru: xscale.
yscalestart = skalaY : (liczba_c) Ten parametr odpowiada za początkową skalę obiektu, jest to wartość odwrotna. Wartość 200 nie rozszerzy obiektu lecz przeciwnie, zwęży go (50%) i odwrotnie wartość 50 rozciągnie obiekt (200%). Czyli jest to liczone jako (100/skala)*100. Standard to yscalestart = 100 czyli 100%.
yscaledelta = rozszerzY : (liczba_rz) Ten parametr odnosi się do powyższego, podana tu wartość jest odpowiednio dodawana lub odejmowana ze względu na ruch kamery w zależności od wartości (dodatnie lub ujemne). Skala obiektu = 1 / ((yscalestart/100) + (yscaledelta/100) * przesunięcieY). Przy yscalestart = 100, yscaledelta = 1.2 i przesunięciu kamery w górę o -5, skala obiektu = 1 / ((100/100) + (1.2/100) * -5) = 1.064. Standard to yscaledelta = 0.
tile = 0, 0
tilespacing = 0, 0
window = 0, 0, 319, 239
windowdelta = 0, 0
sin.x = 0, 0, 0
sin.y = 0, 0, 0
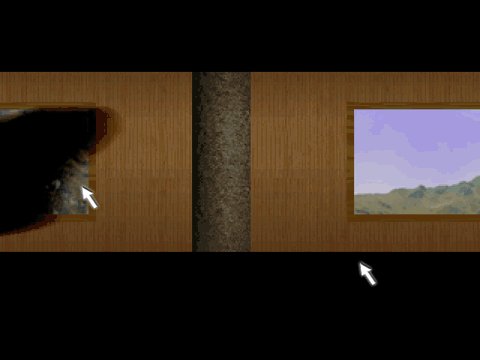
Przykład desek z areny "Unreal SkyBridge".
[BGdef] spr = unreal.sff debugbg = 0 ... [BG deski] type = parallax spriteno = 3, 0 start = -600, 190 delta = 0.7, 1 mask = 0 velocity = 0, 0 tile = 1, 0 tilespacing = 0, 0 width = 48, 96 yscalestart = 200 yscaledelta = 0
Dummy - obiekt bez grafiki
Obiekt Dummy nie posiada żadnej grafiki i został stworzony dla aren. Obecnie służy tylko do zmiany położenia i kontroli parametru zOffset, który wyznacza wysokość podłoża na arenie. Co za tym idzie w obiekcie tym, tylko zmiana na osi Y będzie zauważalna.
[<definicja> <nazwa>]
type = dummy : (x)(tekst) Typ obiektu, dummy.
ID = numer : (liczba_c) Numer ID obiektu musi zgadzać się z numerem zOffsetLink podanym w grupie [StageInfo].
start = 0, 0
positionlink = 0
delta = 0, 0
velocity = 0, 0
sin.y = 0, 0, 0
Przykład z areny "In Buu Stomach"
[StageInfo] zoffset = 225 zoffsetlink = 1 ; ten sam numer co ID obiektu Dummy ...
[BGdef] spr = stages/in_buu.sff debugbg = 0 ... [BG ruch] type = dummy ID = 1 ; ten sam numer co zoffsetlink start = 0, 0 sin.y = 1, 100, 0
Dodatkowa kontrola obiektów
Wstawiane obiekty mają swoje parametry, bardzo często ich odpowiednie dobranie wystarcza w zupełności. Dodatkowa kontrola jest wykorzystywana rzadko i daje podobne możliwości jak zwykłe parametry, przydaje się w wyjątkowych sytuacjach. Przykładowo: jeżeli chcesz gdzieś dodać grafikę jakiejś poruszającej się postaci to kontrolerami możesz obiektowi zmienić animację, pozycję i nadać ruch.
Ogólna zasada dodatkowej kontroli jest taka sama jak przy zwykłych obiektach. Jest zdefiniowany jakiś obszar, są dodane obiekty, definiuje się dodatkową kontrolę i tam dodaje się kontrolery. Kontrolować można jednocześnie kilka obiektów podając ich ID, kontrola zlicza też swój czas i można ją zapętlić, tak samo wszystkie kontrolery.
Przykładowy schemat dla areny z pliku DEF:
[BGdef] ; definicja tła areny spr = kfm.sff ; ścieżka do pliku SFF ... [BG Nazwa_obiektu_1] type = normal ... [BG Nazwa_obiektu_2] type = parallax ... [BG Nazwa_obiektu_3] type = normal ... [BGCtrlDef Nazwa_kontroli] ; definicja kontroli obiektów ... [BGCtrl Nazwa_kontrolera_1] type = VelSet ... [BGCtrl Nazwa_kontrolera_2] type = VelSet ...
Schemat zapisu
[<definicja>CtrlDef <nazwa>] : (x)(tekst) Nazwa zdefiniowanej kontroli, mogą to być zarówno liczby jak i litery, początkowy zapis zależy od tego gdzie obiekt jest używany i jak się nazywa definicja obszaru w której jest, dodatkowo dochodzi dopisek CtrlDef bez spacji.
ctrlID = numer, numer, ... : (liczba_c) Główna lista ID obiektów (numer lub kilka numerów oddzielonych przecinkami), które będą kontrolowane przez wszystkie dodane niżej kontrolery, możesz dodać do 10 numerów ID, jeżeli nie podasz żadnego to kontrola obejmie wszystkie obiekty.
looptime = czas : (liczba_c) Globalna pętla, czas po którym cała kontrola się powtórzy.
[<definicja>Ctrl <nazwa>] : (x)(tekst) Nazwa dla kontrolera, do definicji dochodzi dopisek Ctrl bez spacji.
type = kontroler : (x)(tekst) Typ kontrolera z podanych niżej.
ctrlID = numer, numer, ... : (liczba_c) Tak jak wyżej przy definiowaniu kontroli, jednak jeżeli podasz tu jakieś ID kontroler zignoruje główną listę.
time = początek, koniec, powtórz : (liczba_c) Czas po jakim dany kontroler ma zacząć działać, zakończyć działanie i zresetować swój czas zaczynając wszystko od początku, na powtarzanie wpłynie też globalna pętla.
Typy kontrolerów z parametrami
type = null : (tekst) Nieaktywny kontroler, typ przydatny jeżeli chcesz z jakiegoś powodu zablokować dany kontroler bez zamiany całego kodu w komentarz, wystarczy że stary typ kontrolera zamienisz w komentarz np. type = null ;VelSet.
type = Visible : (tekst) Widoczność, typ odpowiedzialny za to czy dany obiekt widać czy też nie, nie ma pływu na inne parametry.
value = 1 : (0/1) 1 – obiekt widoczny, 0 – obiekt niewidoczny.
type = Enabled : (tekst) Aktywność, typ odpowiedzialny za włączenie lub wyłączenie danego obiektu, automatycznie wpływa też na widoczność obiektu.
value = 1 : (0/1) 1 – obiekt aktywny, 0 – obiekt nieaktywny.
type = VelSet : (tekst) Przesunięcie, typ odpowiedzialny za nadanie stałego ruchu danemu obiektowi tak jak velocity, można ustawić oba lub tylko jeden parametr.
X = ruchX : (liczba_rz) Stałe i jednostajne przesuwanie w konkretnym kierunku za pomocą dodatnich lub ujemnych wartości.
Y = ruchY : (liczba_rz)
type = VelAdd : (tekst) Dodatkowe przesunięcie, typ który kiedy jest aktywny dodaje ciągle do ruchu podane wartości przyspieszając lub zwalniając obiekt, można ustawić oba lub tylko jeden parametr.
X = ruchX : (liczba_rz) Wartości dla danej osi, które będą dodawane lub odejmowane od obecnego ruchu obiektu, zależnie od znaku.
Y = ruchY : (liczba_rz)
type = PosSet : (tekst) Pozycja, typ ustawia pozycje danego obiektu tak jak start, można ustawić oba lub tylko jeden parametr.
X = pozycjaX : (liczba_rz) Pozycja na osi X.
Y = pozycjaY : (liczba_rz)
type = PosAdd : (tekst) Dodatkowa pozycja, typ który kiedy jest aktywny dodaje ciągle do pozycji podane wartości zmieniając pozycję, możesz ustawić oba lub tylko jeden parametr.
X = pozycjaX : (liczba_rz) Tu ustalasz wartości dla danej osi, które będą dodawane lub odejmowane od obecnej pozycji obiektu, zależnie od znaku.
Y = pozycjaY : (liczba_rz)
type = Anim : (tekst) Animacja, typ zmienia numer animacji dla obiektu animowanego.
value = numer : (liczba_c) Numer nowej animacji.
type = SinX : (tekst) Typ ustawia te same wartości co parametr sin.x.
value = odległość, czas, przesuń : (liczba_rz)
type = SinY : (tekst) Typ ustawia te same wartości co parametr sin.y.
value = odległość, czas, przesuń : (liczba_rz)
Przykłady
Przykład twórców Mugena
Przedstawia jak stworzyć na arenie postać chodzącą w prawo przez 300 tików i w lewo przez 300 tików, czyli standardowo po 5 sekund w jedna stronę. Postać składa się z obiektu animowanego i dwóch animacji, chodzenia w prawo i w lewo. Przy pomocy dodatkowej kontroli można zmienić animację i ustawić ruch w danym kierunku. Kontrola zapętla się co 600 tików. Autorzy zapomnieli jednak o dodaniu kontrolera do zmiany animacji.
[BGDef] ... [BG Peregrinator] type = anim actionno = 10 id = 10 start = -300, 0 delta = 1,1 ... ; Walk right [Begin Action 10] 10,0,0,0,6 10,1,0,0,6 10,2,0,0,6 10,3,0,0,6 ; Walk left [Begin Action 11] 10,0,0,0,6,H 10,1,0,0,6,H 10,2,0,0,6,H 10,3,0,0,6,H [BGCtrlDef Peregrinator] ; reset the whole deal every 600 ticks. looptime = 600 ctrlID = 10 ; Set velocity of 2 pixels/sec rightward at time 0. [BGCtrl Walk Right] type = VelSet time = 0 x = 2 ; Set velocity of 2 pixels/sec leftward at time 300. [BGCtrl Walk Left] type = VelSet time = 300 x = -2
Przykładowy fragment z areny "M.U.G.E.N SAMOUCZEK"
[BGdef] spr = samouczek.sff debugbg = 0 ;============================ ; czarne tlo [BG tlo] type = normal spriteno = 1, 0 layerno = 0 tile = 1, 1 start = -200, 0 delta = 0, 0 ;--------------------------- ; latajace ogniki [BG ognik1] type = anim actionno = 2 ID = 1 layerno = 1 start = 0, 150 delta = 1, 1 velocity = 0, 0 sin.x = 20, 60 sin.y = 40, 120 [BG ognik2] type = anim actionno = 2 ID = 1 layerno = 0 start = 70, 90 delta = 1, 1 velocity = 0, 0 sin.x = 25, 70 sin.y = 50, 100 ; animacja ognika [Begin Action 2] 2, 0, 0, 0, 10,,A 2, 1, 0, 0, 10,,A 2, 2, 0, 0, 10,,A 2, 3, 0, 0, 10,,A ;--------------------------- ; sterowanie ognikiem [BGCtrlDef Ognik] ctrlID = 1 looptime = 300 [BGCtrl wlewo] type = VelSet x = -1 time = 55 [BGCtrl wprawo] type = VelSet x = 1 time = 200 [BGCtrl stopX] type = VelSet x = 0 time = 300 [BGCtrl wgore] type = VelSet y = -1 time = 50 [BGCtrl wdol] type = VelSet y = 1 time = 150 [BGCtrl stopY] type = VelSet y = 0 time = 250

 Infinity MUGEN
Infinity MUGEN